Write 1 positive compliment and 2 critical questions/comments, according to the rules/setup you just re-read.
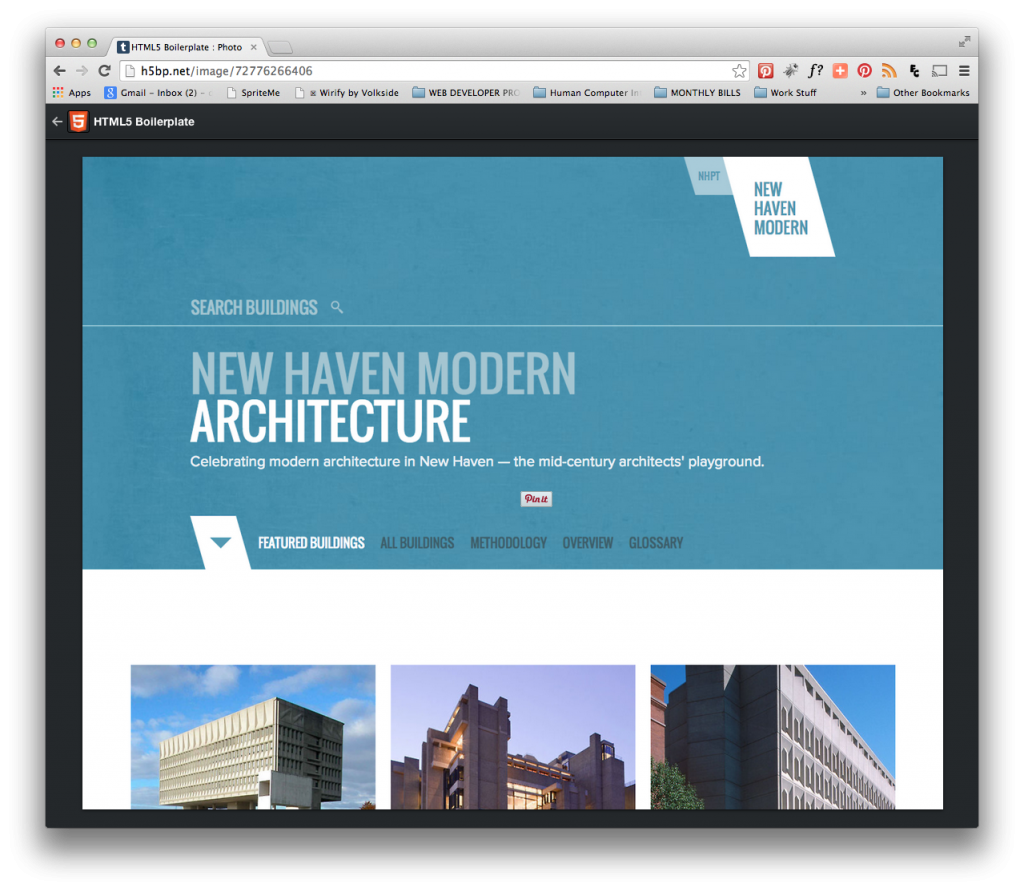
(+) Clean, easy to navigate
(-) Only 2 images in slide show. Need at least 3 to feel like a slide show. Transitions too quickly between the images. Gets old quickly and becomes a distraction. Should always provide a way to turn the slide-show off.
(-) Home page could use some variety. Images of artwork on the bottom are quick links to those pieces but having them seems a bit unnecessary since they could easily be included in the slide show. Or if they are meant to be featured pieces, then adding a label above that section called “Featured Work” would help identify the section and give it some meaning or reason.
(-) The blog link should open in a separate tab or page instead of in the same window. When you click on the logo, in the blog, you expect to return to the homepage of her website, but instead the logo links the blog.
(-) Shop link, also takes you offsite. Whenever possible, mask links to 3rd party sites with your website instead of using a subdomain.

kristy gamill site critique (click to download PDF)
Take aways from Chat
Is there enough time in a “live” chat format to get enough good info if you are the designer? Yes. With so many people participating, a lot good info can be obtained. Also, it makes it easier to identify areas that need attention if many people bring up the same points.
Was there anything said that would have hurt your feelings if you had been the designer? No
How would you deal with the comments that were made if you were the designer? Even though I may not agree with every comment, I would take everything said into consideration. It is always to separate yourself from your work. My rule of thumb is if I have to over explain a design, then clearly it not communicating the way it should and deserves to be reexamined.