







What do hidden, title, and lang each allow you to do?
The <hidden> attribute used to instruct the browser to not display an element that is not relevant to the current state of the page.
The <title> attribute can be used to supply a description of the elements content.
The <lang> can be applied to any element in order to specify the language of its contents.










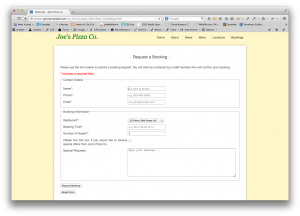
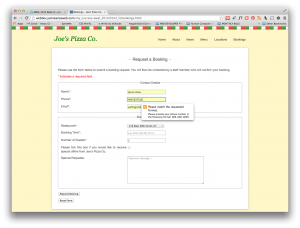
What does autofocus do? Autofocus tells the browser that a particular input element should be automatically focused when the page loads. It is a Boolean attribute which means a value does not have to be set a value for it.
It makes it easier for users to begin filling out a form by putting the cursor into the input element when the page loads. It should be applied to only one element (the first element) otherwise, it will applied to the last element that has the autofocus attribute.
What does step do? The step attribute is used to specify the accuracy on the data being collected. It is normally used on inputs that collect numeric data or times.
What does datalist do? Datalist enables developers to specify different options that a user can type into an input field. Options are defined by the <option> element. <datalist> should have a unique ID. When the user begins to type, the browser displays options that match the user’s input.
Chapter 7


Chapter 8


Chapter 9
Accessibility video:
- NVDA and JAWS Windows only.
- VoiceOver built into MacOS 10
- Enable VoiceOver by going to Universal Access>Seeing>Voice Over “On”
- Screen readers don’t always read content in the way that it’s visually represented
- Good idea to check out what page looks like before adding CSS

How do captions and scoped table headers make sites more accessible? The <caption> element at the beginning of a table can be used to describe what the table displays. This gives the user more information about what the data in the table represents. Screen readers will read this text before the reader gets to the data. The <scope> attribute can be used to indicate whether the table header <th> refers to the content in the same column or the same row as the header.


Chapter 10





Chapter 11